오늘은 미리캔버스로 블로그 썸네일을 만드는 방법을 알아보도록 하겠습니다. 미리캔버스는 웹페이지에서 사용되는 썸네일이나 상세페이지들을 손쉽게 편집할 수 있는 사이트입니다. 포토샵이나 다른 이미지 사이트들이 프로그램 공부를 어느 정도 해야 이미지를 만들 수 있었다면, 미리캔버스에서는 디자인을 모르는 사람이라 하더라도 제공되는 템플릿과 편집요소들을 조합해서 자신에게 필요한 페이지를 손쉽게 만들 수 있습니다. 유료 템플릿도 포함하고 있지만, 무료로 제공되는 기본 템플릿 수가 워낙 많기 때문에 누구나 부담 없이 사용해 볼 수 있습니다. 회원가입을 하면 편집한 이미지를 내 컴퓨터로 무료로 다운로드할 수 있습니다. 그럼, 미리캔버스를 통해서 블로그 썸네일을 한 번 만들어 보겠습니다.
1. 미리 캔버스로 웹페이지에 들어갑니다.
미리캔버스 (https://www.miricanvas.com)

2. 템플릿을 선택합니다.
[템플릿]을 누르면 여러가지 종류의 템플릿 유형들이 보입니다. 프레젠테이션, 상세페이지, 카드뉴스, 유튜브, 소셜미디어... 여러 타입의 템플릿 중에서 내가 사용하고자 하는 용도에 맞는 템플릿 유형을 먼저 선택합니다. 오늘은 블로그의 썸네일을 만들 예정이기 때문에, [소셜미디어]를 선택하겠습니다.
템플릿 유형을 선택을 하면 다양하게 디자인된 템플릿 샘플들을 볼 수 있습니다. 소설미디어 템플릿은 크기 1080px ×1080px 의 이미지 템플릿을 제공하고 있습니다. 이중 왕관표시가 된 템플릿은 유료로 구매해야 사용할 수 있는 템플릿입니다. 무료 템플릿중 하나를 선택했습니다.

3. [이 탬플릿 사용하기]를 눌러 템플릿을 편집할 수 있는 편집창으로 이동합니다.
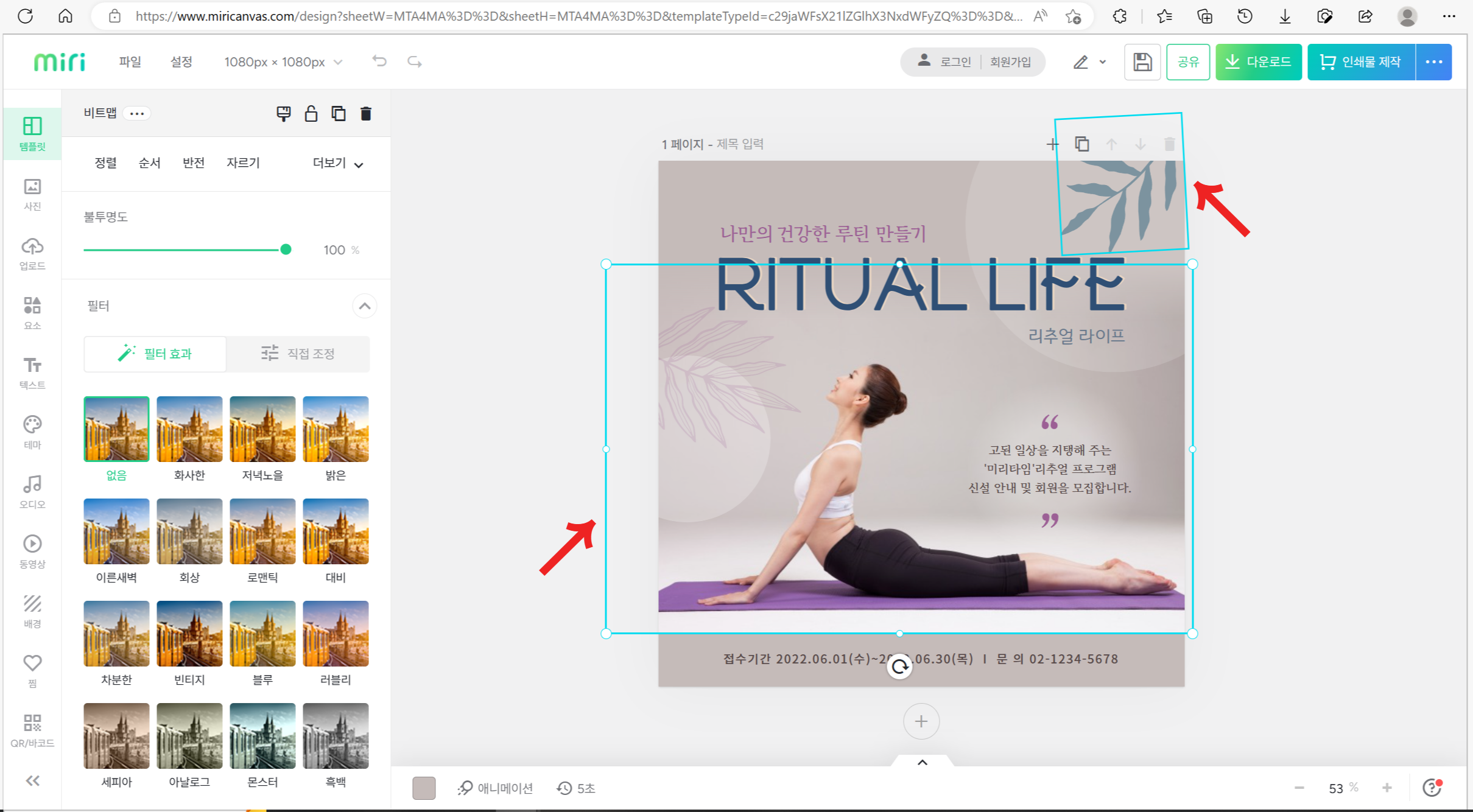
오른쪽이 편집창입니다. 아래 사진에서 보이는 것처럼, 템플릿에서 사진과 글씨 등 모든 구성요소를 각각의 사각형 요소들로 나눌 수 있습니다. 각각의 요소들을 따로 선택할 수 있고 각각 삭제하거나 변형하면서 템플릿을 편집할 수 있습니다.

4. 편집메뉴 살펴보기
왼쪽 창에 편집 메뉴가 보입니다. (모든 아이템에서 왕관표시나 워터마크는 유료이미지를 표시합니다)
- [탬플릿]에서는 탬플릿을 다시 선택할 수 있습니다.
- [사진]에서는 사진이미지들을 불러와서 사용할 수 있습니다. 검색을 통해서 원하는 이미지를 찾을 수 있습니다.
- [업로드]로 내 사진을 가져와 사용할 수 있습니다.
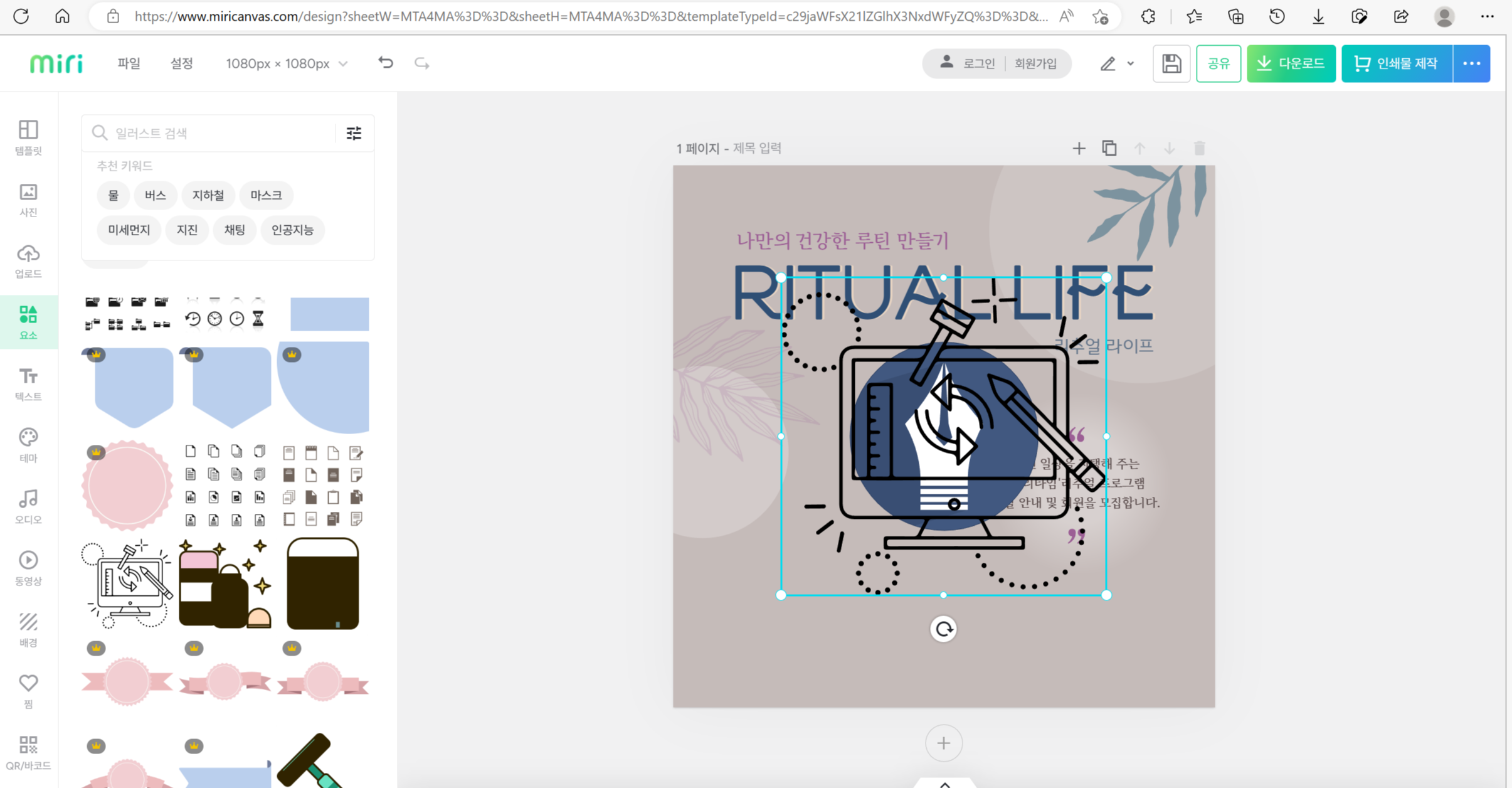
- [요소]에서 사진 이외에 일러스트나 아이콘을 불러올 수 있습니다. 여러 요소를 겹쳐서 사용할 수 있습니다.
- [텍스트]에는 아주 많은 무료폰트들 들어 있습니다.
- [테마]에서는 색조합을 추천해줍니다. 테마색상을 선택하면 탬플릿의 색상 조합을 알아서 변경해 줍니다.
- [배경]에는 배경이미지로 사용할 이미지들이 있습니다. 배경사진이나, 질감, 패턴 등 다양한 배경이미지들이 있습니다.
- [오디오]나 [동영상]을 삽입할 수 있고, [QR코드]를 만들어 삽입할 수도 있습니다.
5. 이미지편집하기
① 이미지삭제하기
요가 사진이미지를 삭제하고 왼쪽 창에서 새로운 요소 하나를 선택하도록 하겠습니다. 사진이미지를 눌러 사각형 선택상자가 만들어지면 마우스 오른쪽 버튼을 눌러 삭제를 선택합니다.
② 이미지 추가하기
왼쪽 편집창에서 [사진] 또는 [요소]에서 필요한 아이템을 마우스로 클릭하면 됩니다. 주의할 점은 마우스로 클릭할 때마다 자동으로 오른쪽 편집창에 이미지가 추가되는 것입니다. 불필요한 아이템이 추가되었다면 다시 아이템을 선택하고 오른쪽 마우스 버튼을 눌러 삭제해 주면 됩니다. 여러 가지 아이템이 겹쳐져서 원하는 아이템이 보이지 않을 때에도 마우스 오른쪽 버튼을 눌러서 앞으로 가져오기나 뒤로 보내기를 해서 정리해 줄 수 있습니다.

③ 이미지 수정하기
- 이동과 크기변경 : 템플릿에 있는 모든 요소는 사각형 박스가 선택된 상태에서 마우스로 이동할 수 있고 크기를 변경할 수 있습니다. ↺ 표시를 눌러 회전시킬 수 있습니다.
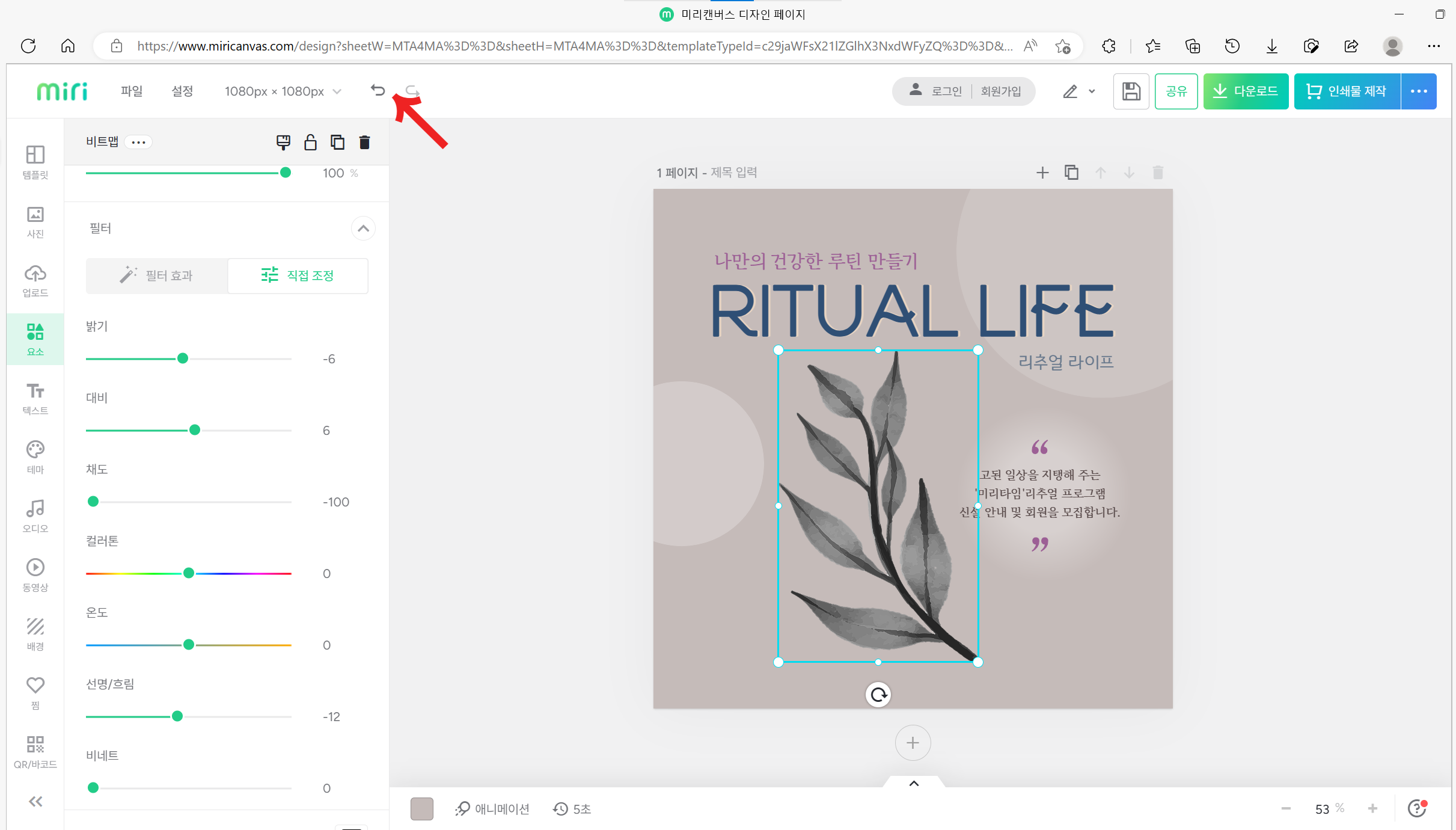
- 이미지 선택하면 왼쪽 창에 이미지 수정 메뉴가 뜹니다. 필터를 적용하거나 세부적 밝기나 톤을 조정할 수 있습니다.
- 여러 요소들을 한 번에 수정하기 : Shift를 누른 상태로 마우스를 클릭하면 원하는 요소들을 한 번에 선택할 수 있습니다.
- 편집한 내용을 되돌리고 싶을 때는 화면 위쪽의 화살표 표시↖를 눌러 전단계로 되돌릴 수 있습니다.

6. 글자 입력하기
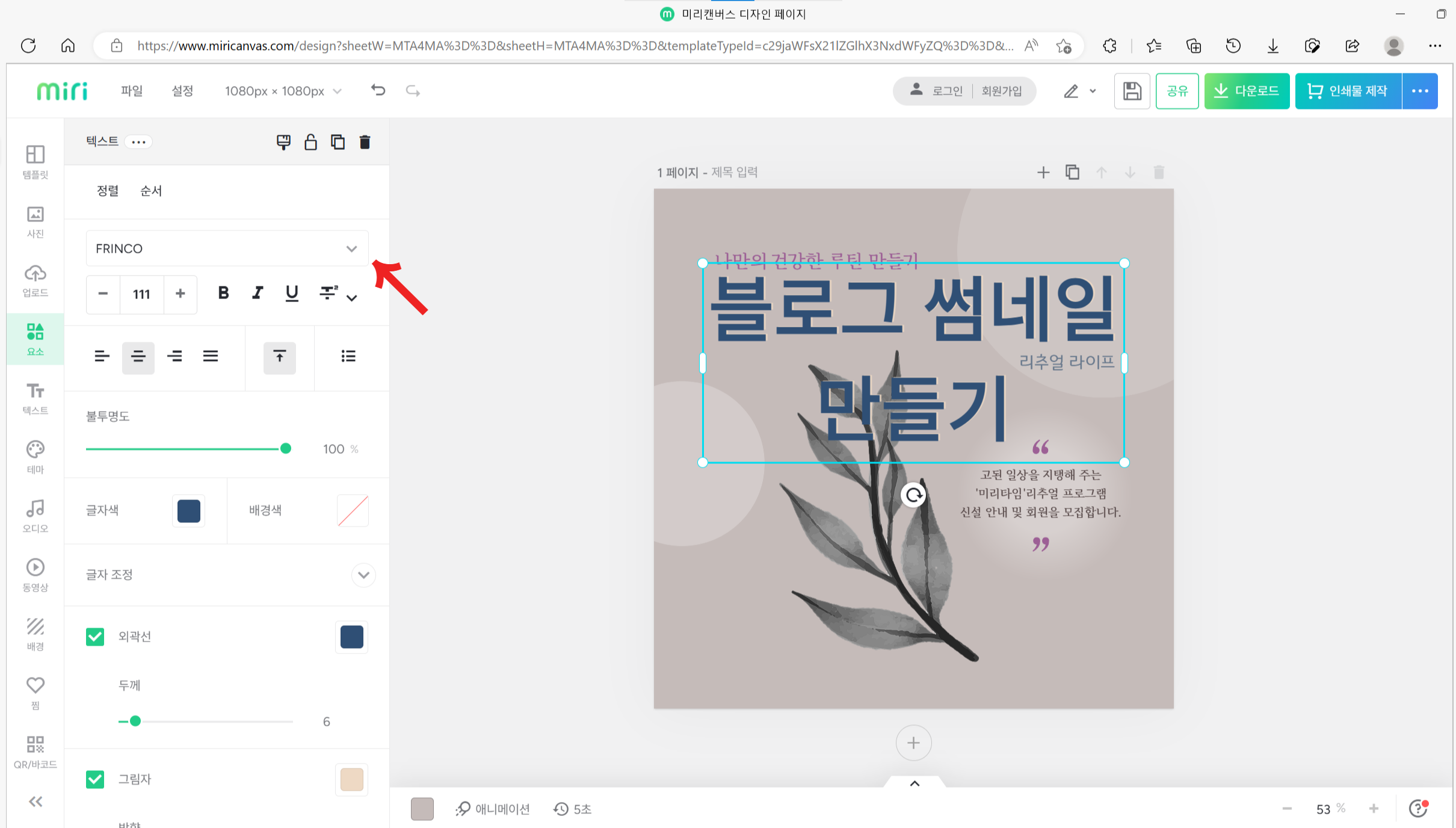
- 현재 글자 스타일 적용하기: 템플릿의 글 박스를 선택하고 박스안에 글을 쓰면 자동으로 현재의 글꼴이 적용됩니다. 왼쪽 [텍스트] 창에서 글자 크기 색 등 글자 스타일을 편집할 수 있습니다.
- 글자체 바꾸기: 글자체를 변경하고 싶으면 텍스트 박스(화살표 ↖ 표시)를 눌러 원하는 글꼴을 선택하면됩니다. 미리 캔버스는 다양한 무료 서체들을 제공하고 있습니다.

7. 저장하기
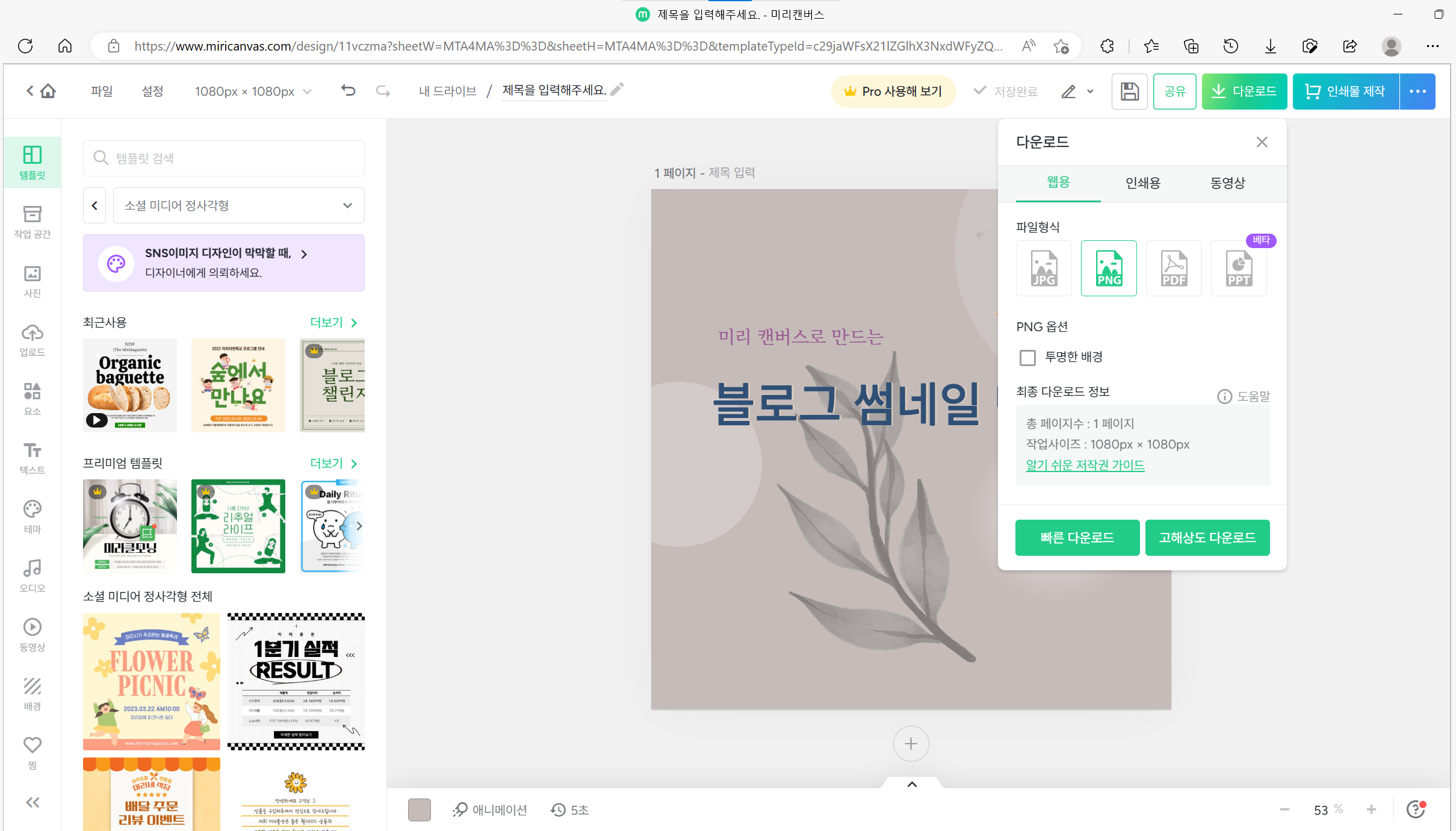
[다운로드]를 눌러 블로그 썸네일을 저장합니다. 편집까지는 회원가입없이 할 수 있지만 다운로드를 받으려면 회원가입을 해야 합니다. 원하는 파일형식을 선택하고 다운로드를 누르면 블로그 썸네일이 완성되었습니다.

이렇게 저장한 템플릿은 내 작업공간에 저장이 되기때문에, 나중에 다시 불러와 편집할 수 있습니다. 미리캔버스로 만들어 보는 무료 블로그 썸네일이었습니다. 다양한 무료 템플릿들이 있고 계속 새로운 템플릿들이 추가되고 있기때문에, 이런 무료 템플릿들을 잘 활용하셔서 예쁜 썸네일을 만들어 보시기바랍니다. 이상 오늘작업실이었습니다.
'알아두면 편리한 팁' 카테고리의 다른 글
| Canva(캔바)에서 무료 동영상 편집 이용하기 (0) | 2023.04.05 |
|---|---|
| 공유마당에서 무료이미지, 무료음악 다운받기 (0) | 2023.04.05 |
| 윈도우10 화면 캡처 5가지 방식과 장단점 (0) | 2023.03.11 |
| 아이폰사진을 윈도우PC로 불러오는 방법 두가지 (0) | 2023.03.06 |
| 윈도우에서 창 두개를 동시에 열고 사용하기_윈도우10 (0) | 2023.03.03 |




댓글