변동성/ Dynamics/ 브러시 스튜디오 사용법/ 프로크리에이트/
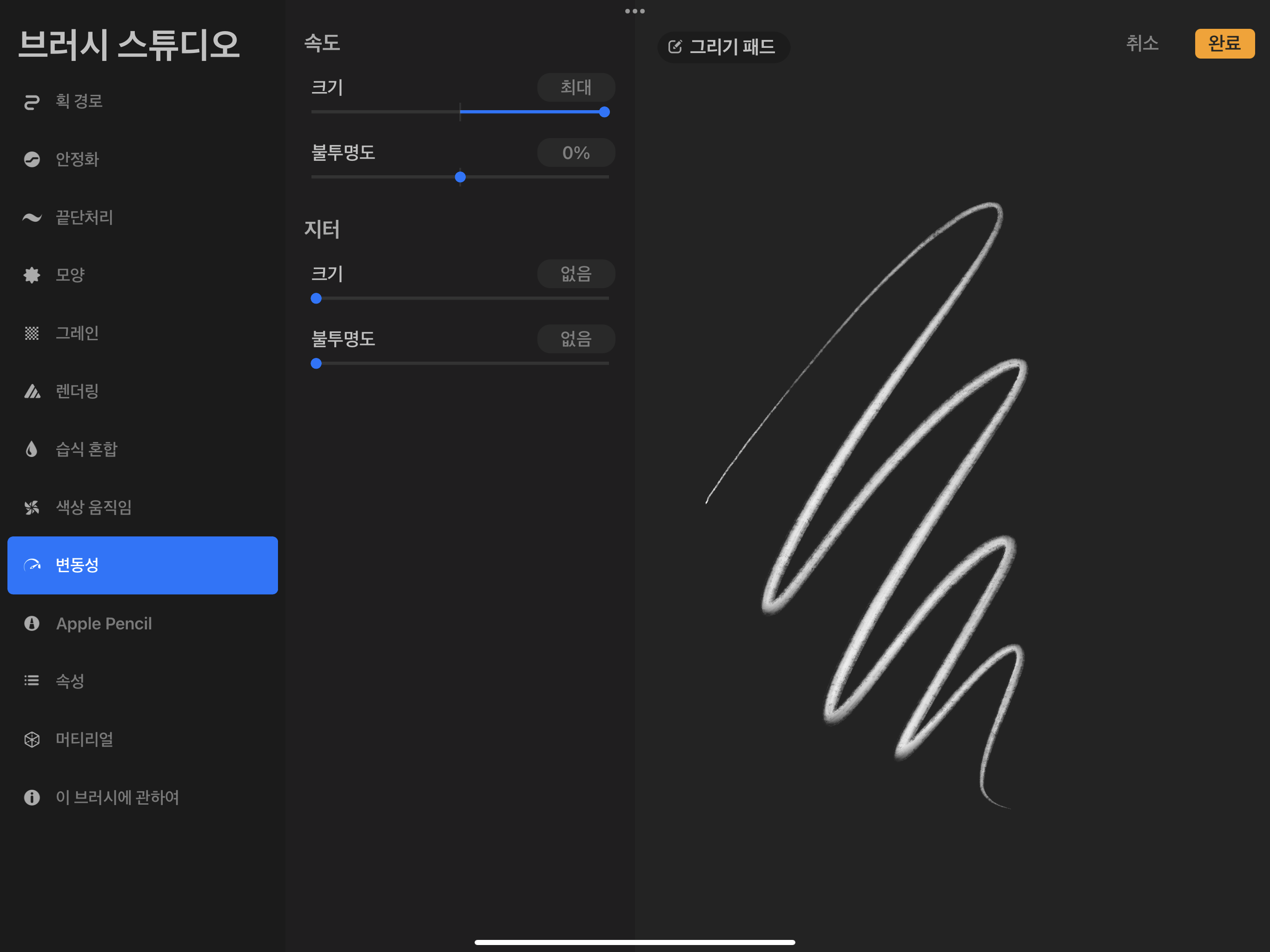
오늘작업실입니다. 오늘 살펴볼 메뉴는 브러시 스튜디오의 변동성(Dynamics) 메뉴입니다. 앞에서 설명한 브러시 설정 메뉴들이 주로 애플펜슬의 압력이나 기울기와 관련된 메뉴들이었다면 변동성은 애플펜슬의 압력과 기울기와 상관없습니다. 변동성은 획의 속도에 따라 선에 변화를 주고, 획 자체에 지터(무작위성)를 부여합니다. 변동성을 이용하면 선을 좀 더 역동적으로 표현할 수 있기 때문에 자연스러운 손그림느낌을 줄 수 있습니다.

1. 속도(Speed)
① 크기(Size)
0을 기준으로 슬라이드를 오른쪽으로(+100%)움직이면 획을 그리는 속도가 빨라질수록 얇은 선을 그립니다. 슬라이드 왼쪽으로 (-100%) 움직이면 획속도가 빨라질수록 선이 굵어집니다. <시럽>은 변동성 메뉴에서 [속도]의 [크기]를 활용하고 있는 브러시인데요. 아래 그림은 S자를 빠르게 그려본 것입니다. 왼쪽은 슬라이드를 오른쪽으로 움직였을 때, 오른쪽은 슬라이드를 왼쪽으로 움직였을 때입니다. 이렇게 슬라이드를 좌우로 움직이며 다른 느낌을 만들어 낼 수 있습니다.

② 불투명도 (Opacity)
불투명도 역시 0을 기준으로 슬라이드를 +100% 방향으로 움직하면 속도가 빨라질수록 투명해지고, -100% 방향으로 움직이면 속도가 빨라질수록 불투명해집니다. <6B연필>은 [변동성]의 [불투명도]를 살짝 더해서 속도가 빨라질수록 투명해지게 설정한 브러시입니다. 슬라이드를 왼쪽과 오른쪽 최대로 설정해 놓고 느낌을 비교해 보면 아래 그림과 같은 형태가 됩니다.

2. 지터(Jitter)
변동성 메뉴의 지터는 브러시가 그리는 획의 모양(Stamp)이 무작위적으로 적용되도록 만들어 주는 옵션입니다. 속도와 상관없이 크기와 불투명도에 무작위성을 만들어 줄 수 있습니다. 서예 폴더의 <얼룩>은 지터의 크기와 불투명도를 활용해서 물이 번지는 자연스러운 얼룩을 표현하고 있는 브러시입니다.

이 <얼룩> 브러시가 지터의 크기와 불투명도 설정에 따라 어떻게 달라지는지를 보도록 하겠습니다.
① 크기(Size)
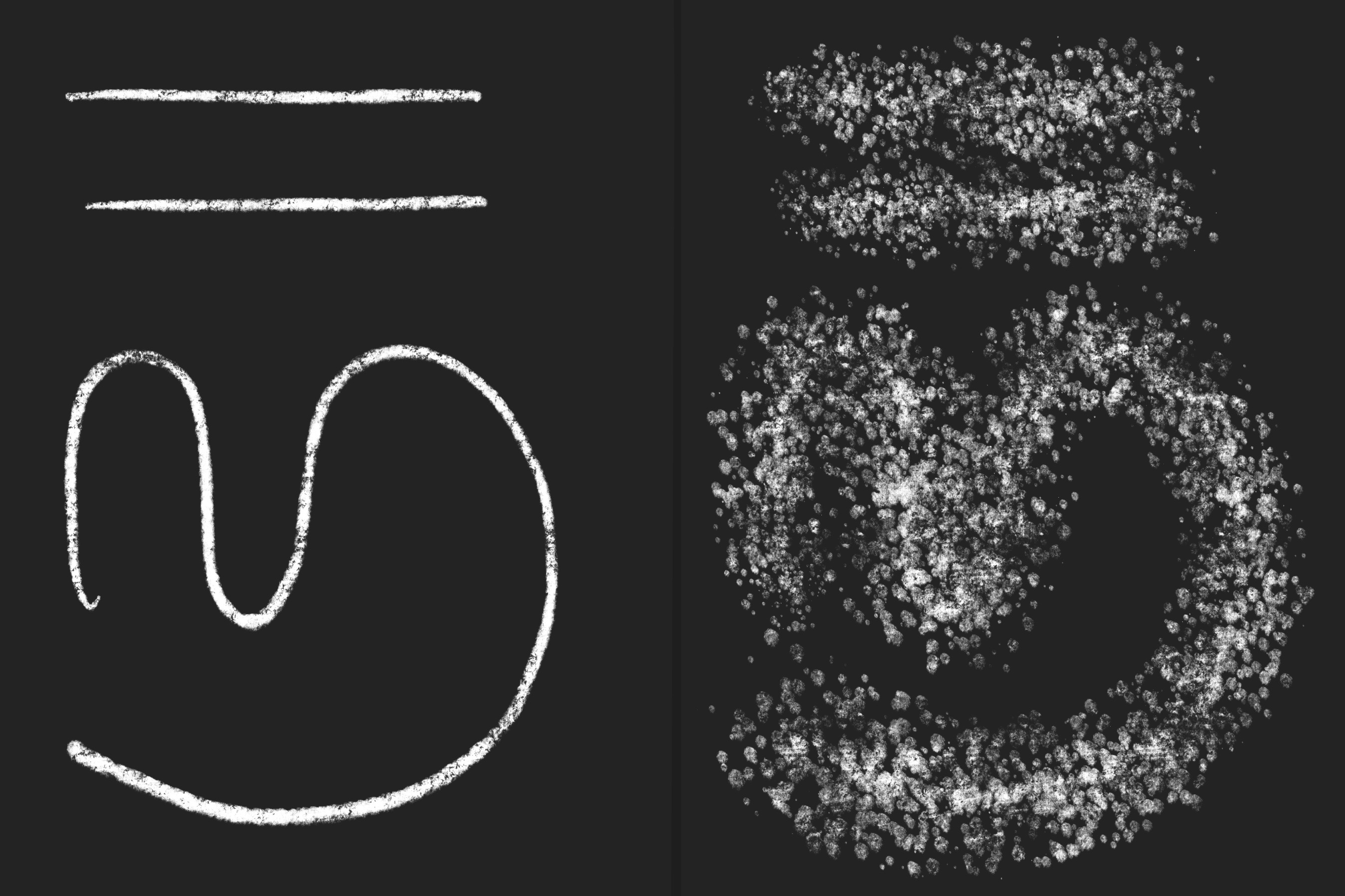
획을 그리는 동안 모양의 크기가 무작위적으로 변하도록 설정합니다. <얼룩>브러시에서 불투명도를 없음으로 고정하고 크기에서 (위) 지터 크기 최대, (아래) 지터 크기 없음으로 설정해 보았습니다.

② 불투명도 (Opacity)
획을 그리는 동안 모양의 투명도가 무작위적으로 달라지도록 설정합니다. 마찬가지로 <얼룩>브러시에서 지터 크기를 없음으로 설정하고, 불투명도 없음(위)와 불투명도 최대(아래)로 설정해 봤습니다.

위 그림에서 보듯이 지터의 크기와 변동성을 조절해 주니 브러시의 얼룩이 좀 더 자연스러워지는 것을 볼 수 있습니다.
3. [획경로] 지터와 [변동성] 지터의 차이
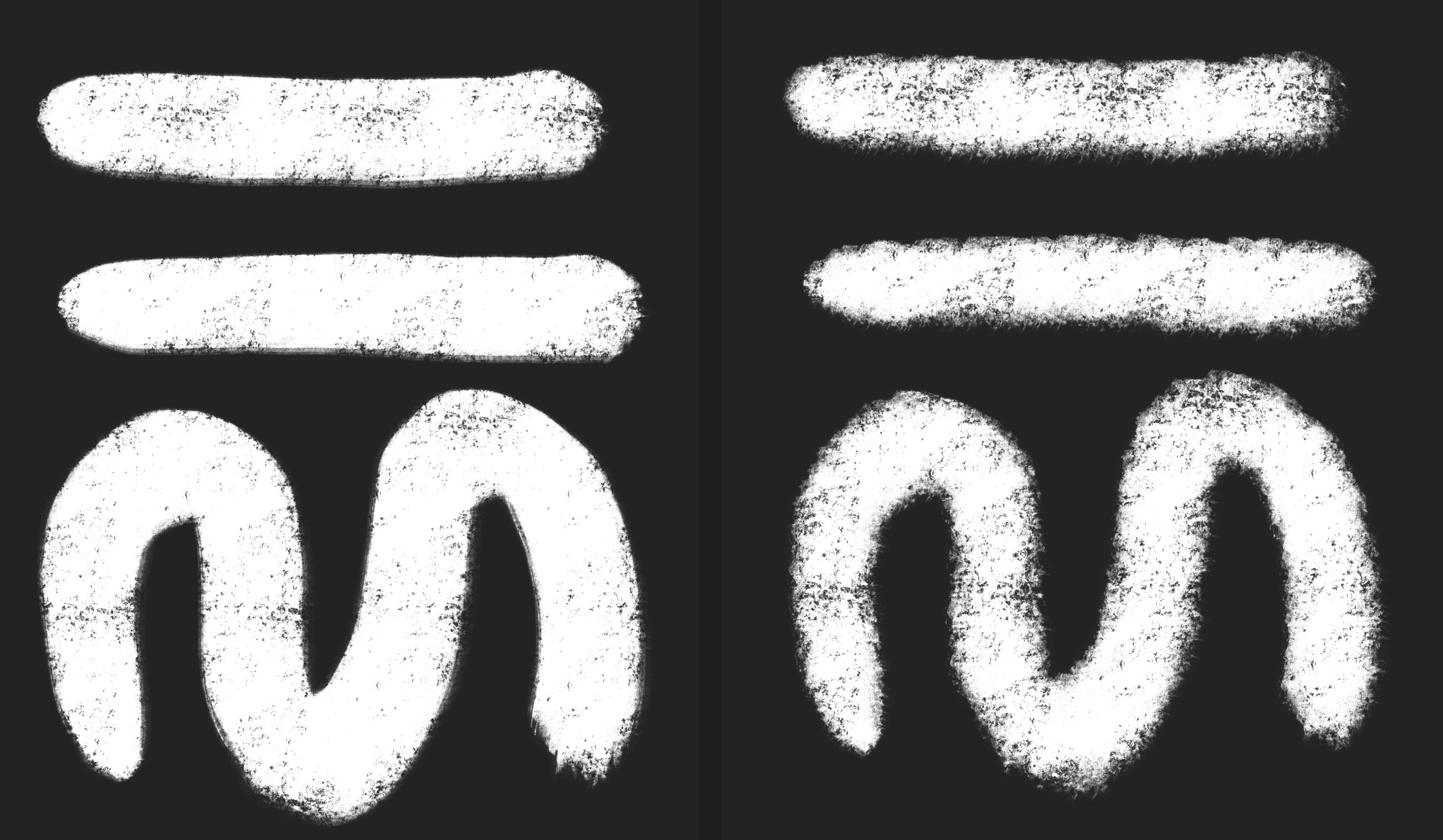
그런데, 브러시 스튜디오에서 획에 지터를 부여한 것은 이번이 처음은 아닙니다. 바로 첫장 획경로에서 우리는 획속성의 지터를 조절하는 방법을 배웠습니다. 그럼, 획속성의 지터와 변동성의 지터는 무엇이 다른 걸까요? 아래 그림은 획경로의 지터에 변화를 준 그림입니다. 왼쪽 지터 없음에서 지터 양을 늘려준 것이 오른쪽 그림입니다. 획이 퍼지는 것을 알 수 있습니다.

다음으로, 아래 그림은 변동성에서 지터의 크기를 바꿔보았습니다. 왼쪽은 지터크기 변경없음에서 오른쪽은 지터크기를 최대로 바꿔준 것입니다. 획안에서 모양의 크기가 바뀌면서 여백이 만들어지는 걸 볼 수 있습니다.

이렇게 획 경로의 지터 변경은 획의 경로에 놓이는 모양(점, Stamp)이 일직선으로 놓일 것인지, 좌우로 퍼지면서 놓일 것인지 그 경로를 조절하는 것이라면, 변동성의 지터는 기본 경로 안에서 획안의 모양(점, Stamp)에 변화를 주어서 여백을 만들어주는 것임을 알 수 있습니다.
지금까지 브러시에 여백과 자연스러움을 더해 주는 변동성 메뉴를 정리해 보았습니다. 변동성 메뉴를 잘 횔용하면 손그림 느낌이 나는 감성 가득한 브러시도 가뿐하게 만들 수 있지 않을까요? 오늘도 오늘작업실이었습니다.
'프로크리에이트' 카테고리의 다른 글
| 프로크리에이트 브러시만들기12 _ 속성(Properties) 이해하기 (0) | 2023.02.13 |
|---|---|
| 프로크리에이트 브러시만들기11 _ 애플 펜슬(Apple Pencil) 이해 (0) | 2023.02.12 |
| 프로크리에이트 브러시만들기9_ 색상움직임(Color Dynamics) 이해 (0) | 2023.02.10 |
| 프로크리에이트 브러시만들기8 _ 습식혼합(Wet Mix) 이해하기 (0) | 2023.02.09 |
| 프로크리에이트 브러시만들기7 _ 렌더링(Rendering) 이해하기 (0) | 2023.02.08 |




댓글